2020. 5. 2. 02:03ㆍiOS
iOS를 개발하면서 정말 많은 속성이 있는데 신기한 속성을 발견해서 소개해 보려고 합니다.
@IBInspectable 이란 속성과 IBDesignable 이라는 속성 입니다.
이 둘은 커스텀 뷰를 만들어 사용할 때 보다 쉽게 사용할 수 있는 속성입니다.
@IBInspectable은 커스텀한 UIView 컴포넌트에서 Inspector 창을 이용해 보다 쉽게 속성을 적용시킬 수 있도록 하는 속성입니다.
사용 방법은 아주 간단합니다.
먼저 커스텀할 컴포넌트의 클래스를 생성시켜 줍니다. 저는 TextField 를 커스텀 해보겠습니다.
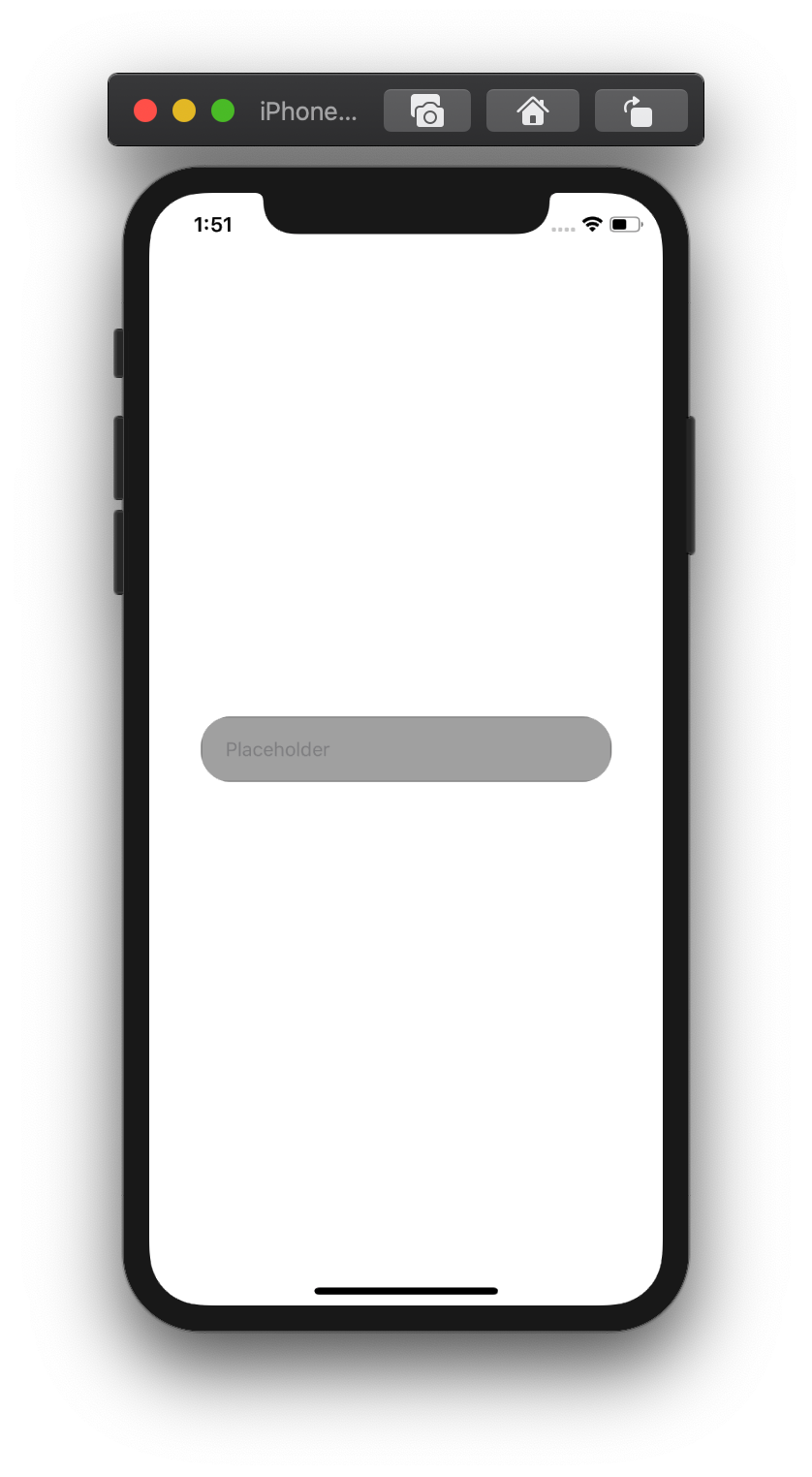
커스텀할 TextField는 모서리가 둥글고 배경색이 있으며 약간의 들여쓰기가 존재하는 TextField입니다.
이러한 설정을 적용해 주기위해선 각 텍스트 필드에 대해 코드로 여러가지 작업들을 해주어야 하는데 간단하게 커스텀텍스트 필드로 만들어서 radius값이나 들여쓰기값을 설정할 수 있도록 해주겠습니다.
첫번째로 할 일은 커스텀할 뷰 클래스를 생성하는 것입니다.
class CustomTextField: UITextField {
/*
// Only override draw() if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
override func draw(_ rect: CGRect) {
// Drawing code
}
*/
}처음 생성할 때는 다음과 같이 아무것도 없는 빈 클래스가 생성되게 됩니다.
그리고 스토리보드 상에서 Inpector 창으로 설정할 수 있도록 할 변수를 @IBInspectable 로 설정해 줍니다.
class CustomTextField: UITextField {
/*
// Only override draw() if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
override func draw(_ rect: CGRect) {
// Drawing code
}
*/
@IBInspectable var leftInputInset: CGFloat = 0
@IBInspectable var borderRadius: CGFloat {
get {
return layer.cornerRadius
}
set {
layer.cornerRadius = newValue
layer.masksToBounds = true
}
}
override func textRect(forBounds bounds: CGRect) -> CGRect {
return bounds.inset(by: UIEdgeInsets(top: 0, left: self.leftInputInset, bottom: 0, right: 0))
}
override func editingRect(forBounds bounds: CGRect) -> CGRect {
return bounds.inset(by: UIEdgeInsets(top: 0, left: self.leftInputInset, bottom: 0, right: 0))
}
override func placeholderRect(forBounds bounds: CGRect) -> CGRect {
return bounds.inset(by: UIEdgeInsets(top: 0, left: self.leftInputInset, bottom: 0, right: 0))
}
}leftInputInset 왼쪽으로 부터 들여쓰기할 길이를 받기위한 프로퍼티 이며 borderRadius는 radius를 줄 값을 프로퍼티로 받아 get, set 연산을 통해 실제 둥글도록 해주는 프로퍼티 입니다.
아래 override 함수는 inset만큼 placeholder와 편집 시작점, 텍스트 위치 를 각각 inset에 맞게 적용시켜준 함수입니다.
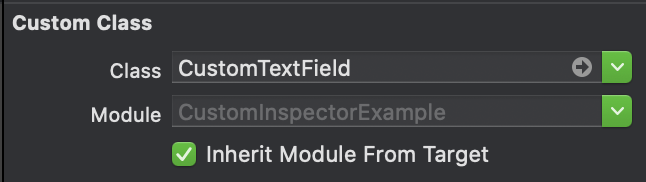
이렇게 커스텀 클래스를 작성하고 텍스트 필드의 클래스를 커스텀 클래스로 입력합니다.

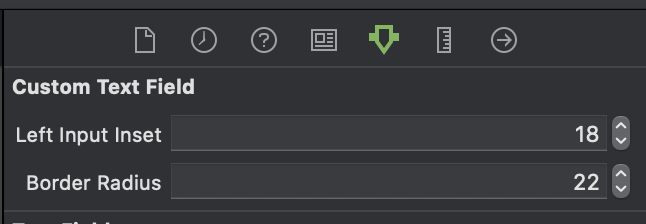
이렇게 적용하면 실제 Inspector 창에서 이 값들을 변경할 수 있도록 해줍니다.

이제 이 값들을 변경하면 실행시켰을 때 실제 적용된 모습을 확인해 볼 수 있습니다.

근데 이렇게만 적용하면 스토리보드 상에선 확인이 안되고 실행을 시켜보아야만 알 수 있습니다.
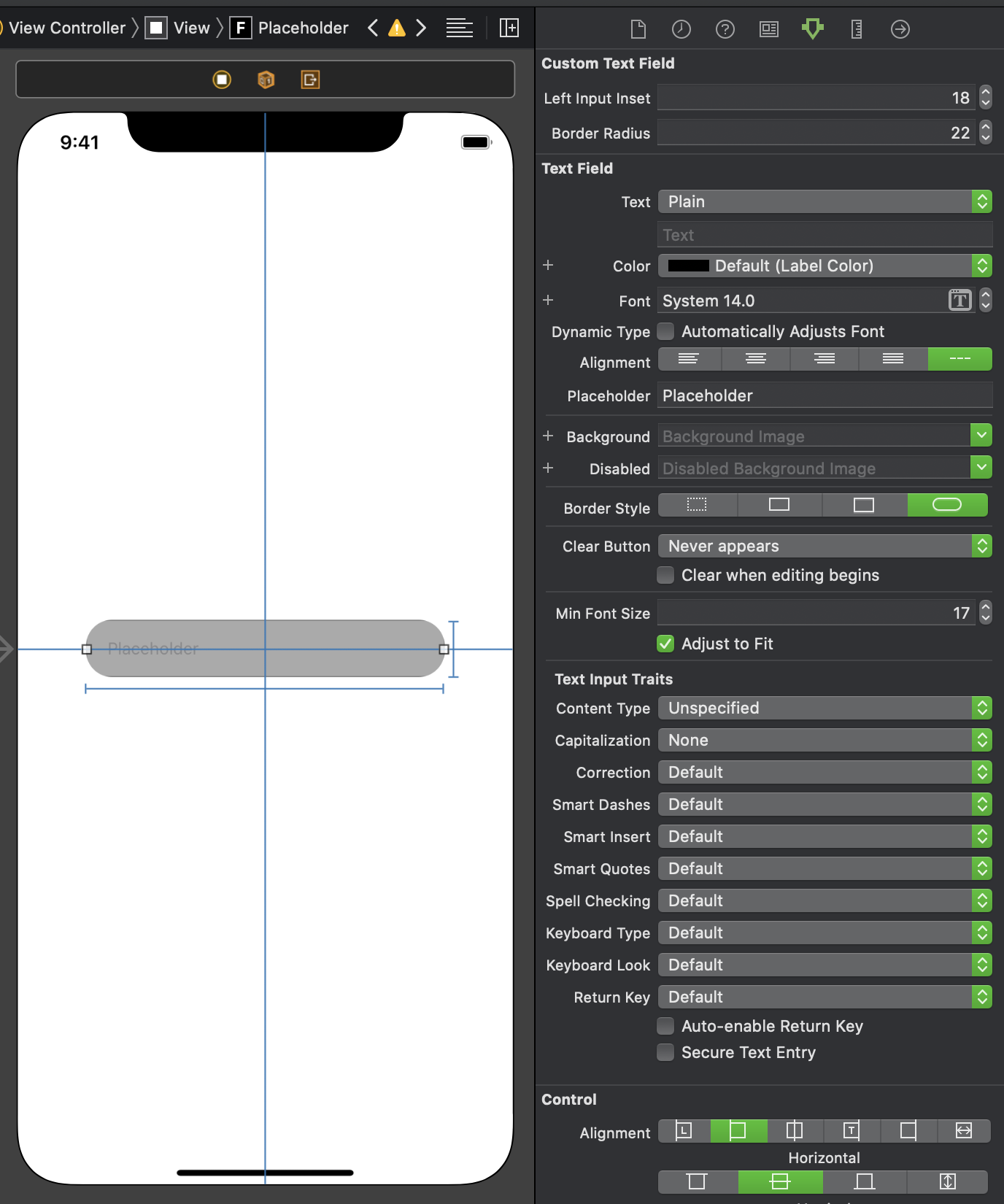
따라서 바로바로 변경된 모습을 확인할 수 있도록 해주는 속성이 @IBDesignable 입니다.
이 속성을 다음과 같이
@IBDesignable
class CustomTextField: UITextField {
...
}추가만 시켜주면 적용한 값을 실행시켜보지 않아도 스토리보드를 통해 볼 수 있습니다.

기존에 코드로 했던 것들을 간단하게 Inspector 창을통해 쉽게 적용하고 바로 볼수 있다는 점에서 충분히 활용해볼 수 있을 것 같습니다.
'iOS' 카테고리의 다른 글
| iOS에서 frame과 bound의 차이 이해하기 (0) | 2020.11.06 |
|---|---|
| Firebase 사용해보기 2탄 !! - 회원가입-로그인-로그아웃 프로세스 만들기 + 자동로그인 (0) | 2020.04.25 |
| Firebase 사용해보기 !! (1) | 2020.04.18 |